
L'enorme importància de Google Business per a la logística i el transport
Google Business és una eina clau pel sector. T'expliquem com treure-li el màxim partit en empreses de logística i transport
Llegir més
Recentment va acudir a nosaltres un client que es dedica a la venda de sabates. Bona part del negoci se sustenta en la venda online, tant és així que els seus plans a curt termini preveuen el tancament de la botiga física que tenen a Barcelona. L’ús de les xarxes socials és un aspecte clau per la difusió del seu producte i el seu principal canal d’adquisició, però el seu lloc web presentava greus problemes de gestió i usabilitat que repercutien negativament als seus clients i la seva imatge.
La botiga online tenia errors que anaven des de l’stock que no s’actualitzava després d’una comanda, ocasionant que productes esgotats seguissin en venda, fins que els usuaris no rebessin cap correu de confirmació després de fer una comanda. Quan un usuari fa una compra online, immediatament després va a la bústia d’entrada a esperar el correu de confirmació (refresh, refresh, refresh... panic).
Tot això derivava en un conjunt de tasques de gestió, correus electrònics demanant disculpes i despeses d’enviament gratuïtes com a compensació, tot plegat innecessari i, en conseqüència, generava pèrdues pel negoci. Per suposat, el primer que es va fer va ser solucionar tots aquests aspectes bàsics.
Més enllà d’això, mitjançant una anàlisi inicial de les dades del trànsit web i juntament amb un estudi de procés de compra, es van detectar molts altres aspectes que estaven perjudicant la principal conversió de la web: les vendes. A continuació es descriuen alguns dels aspectes que es van treballar i com es va optimitzar la usabilitat del conjunt per millorar l’embut de conversió.
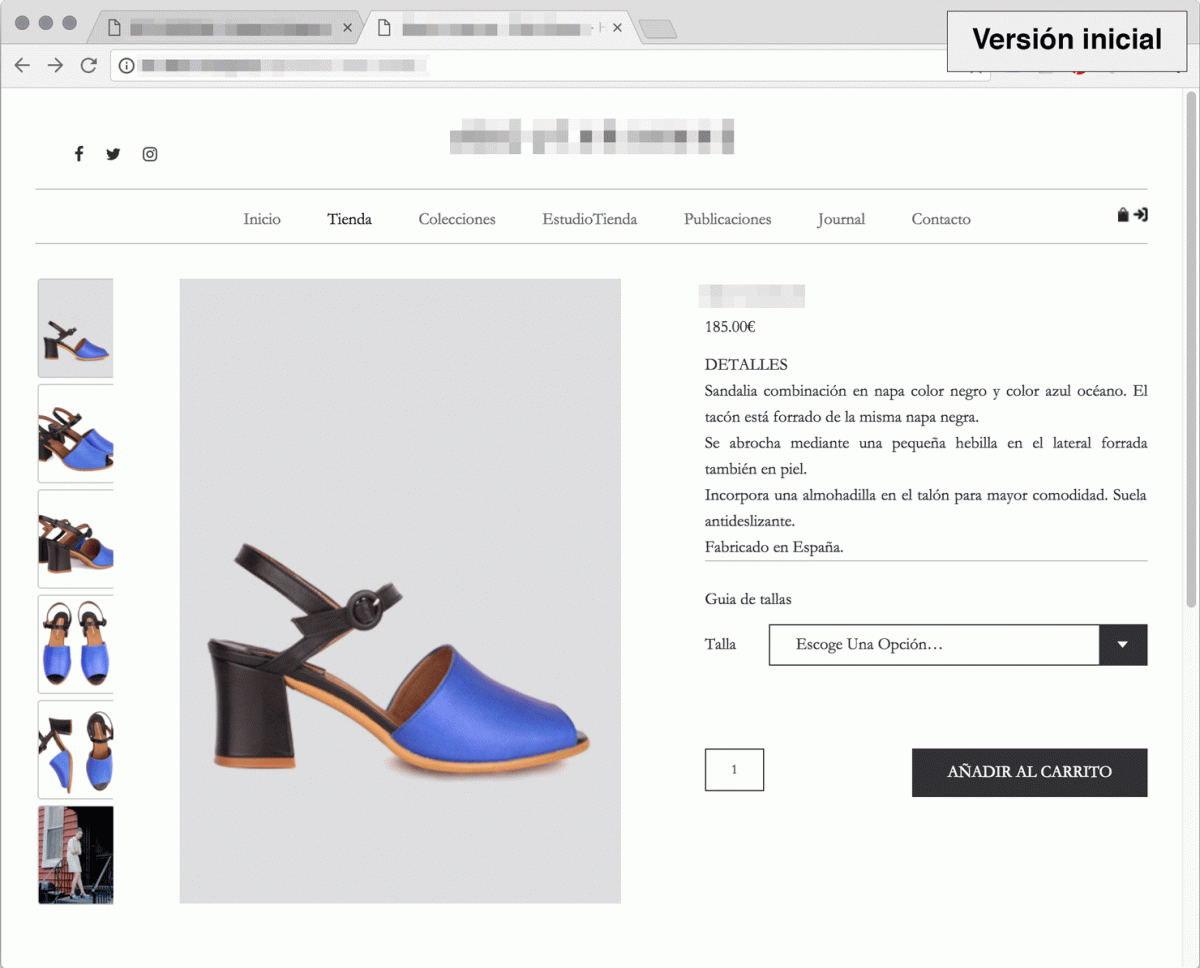
El primer pas per la millora de l’embut de conversió és la pàgina de producte. La següent imatge mostra l’abans i el després de la fitxa de producte:

En la venda de sabates online, una de les majors preocupacions del comprador és l’elecció de la talla. A la nova versió es destaca més la Guia de talles, reforçant-la amb Tens dubtes amb la teva talla? i subratllant l’enllaç a la Guia de talles.
Cap usuari ha comprat 2 parells del mateix model, de manera que es decideix suprimir del formulari el camp d’unitats
S’han redissenyat i redistribuït els camps per afegir un producte a la cistella. El desplegable per escollir la talla es compacta, amagant l’etiqueta talla (només s’amaga, no s’elimina per mantenir el formulari accessible) i canviant el text per defecte Escull Una Opció, per Talla. A més, els valors de talla es milloren, passant de la forma simple 36, 37, 38, etc. a la forma EU 38 / US 7.5 per l’espanyol i US 7.5 / EU 38 per la versió en anglès.
Un ràpid anàlisi de l’històric de vendes constata que cap usuari ha comprat 2 parells del mateix model, de manera que es decideix suprimir del formulari el camp d’unitats. D’aquesta manera simplifiquem el formulari i solucionem la confusió que podia generar la presència d’una caixa de text sense etiqueta. Tot i així, l’opció de comprar més d’un parell segueix brindant-se des de la pàgina de la cistella de compra. El botó de trucada a l’acció, Afegir a la cistella, es posiciona just a la dreta del desplegable de talla de manera que tot el conjunt queda més clar.
Aquesta millora de la distribució dels elements a la pàgina ens permet aprofitar l’espai per afegir informació sobre els terminis d’enviament i la política de devolucions, donant major sensació de confiança al comprador.
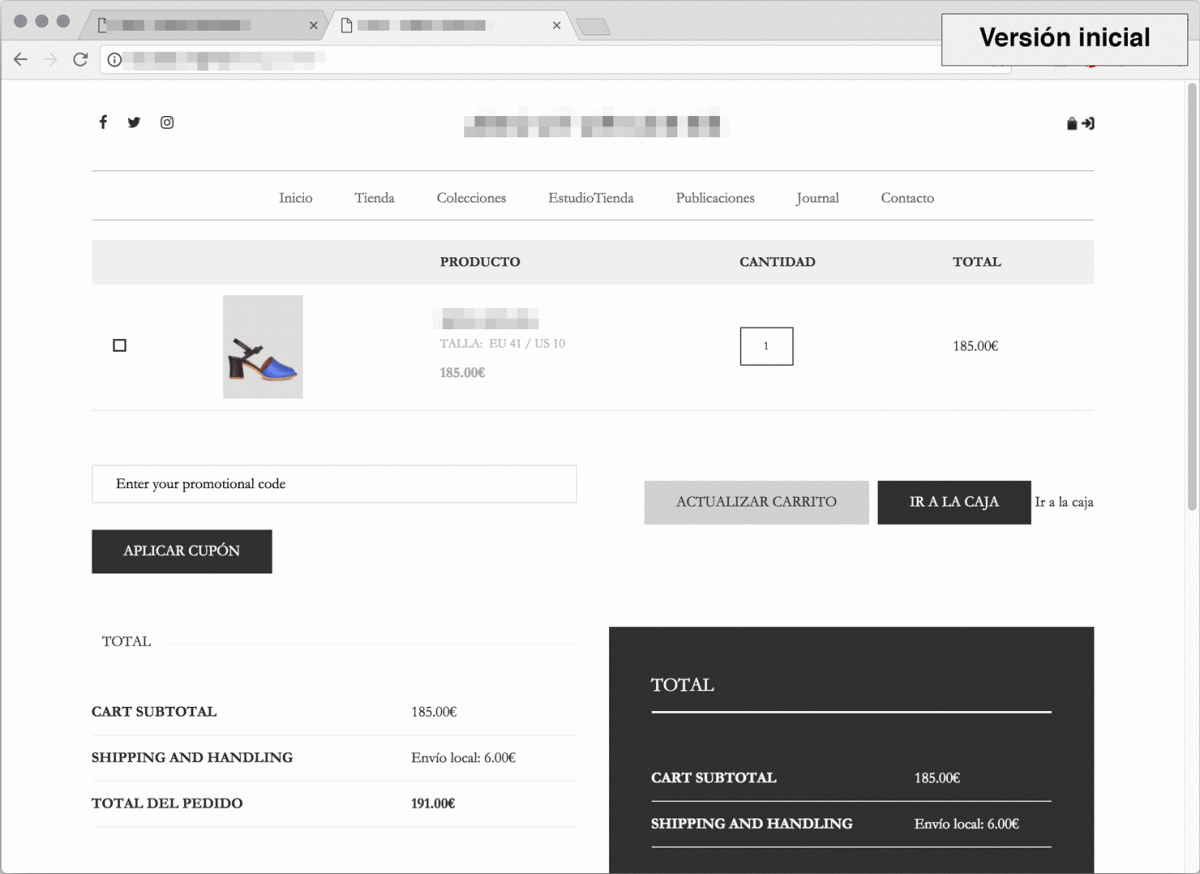
La pàgina de la cistella de la compra o cart, mostra el resum d’articles i és el pas previ a la pàgina de pagament o checkout. Aquí és on l’usuari pot afegir o eliminar articles de la seva cistella i veure l’import total de la comanda.
A la versió inicial, aquesta pàgina presentava molts elements innecessaris i duplicats, cosa que contribuïa negativament a l’experiència d’usuari i en la conversió de la pàgina. El resum de la comanda estava duplicat, així com els botons per procedir amb la comanda. Tot això resultava confús i poc intuïtiu.

A la nova versió s’eliminen aquestes duplicitats i es ressituen els elements per fer el conjunt més clar. El resum de la comanda es col·loca a dalt a la dreta, ja que és el lloc on intuïtivament l’usuari dirigeix la seva atenció. D’aquesta manera, d’una única ullada tenim una visió general de la comanda.
L’element més important de la pàgina de la comanda és el botó de trucada a l’acció
L’element més important de la pàgina és el botó de trucada a l’acció o CTA (Call to Action) per procedir amb la comanda. L’ús del color en aquest element és fonamental per millorar la seva presència i afegir claredat al procés de compra. Ara l’usuari percep de manera molt més clara on fer clic per continuar amb la comanda. Tot un capítol apart es podria escriure sobre quins colors converteixen més, però no entrarem en aquest terreny.
El camp per introduir el codi promocional s’amaga i, en el seu lloc, es col·loca el botó Tens un codi promocional? Només quan l’usuari fa clic es mostra el camp per introduir el codi. Amb això es busca, a més de simplificar l’aspecte general de la pàgina, evitar l’abandonament incentivat per la cerca de codis promocionals, ja que alguns dels usuaris abandonaran la pàgina o obriran una nova pestanya del navegador i iniciaran una cerca per obtenir codis promocionals, i probablement, al no trobar-ne cap, ja no tornin.
Una molt bona eina que és convenient disposar en aquesta pàgina és la calculadora de despeses d’enviament. D’aquesta manera s’evita la frustració que es pugui generar en els successius passos si succeeix que el total de la comanda canvia al introduir la direcció. A la nova versió, fent clic a calcular enviament, es desplega un selector de zones d’enviament i al seleccionar la zona s’actualitzen els costos. Amb tot això afegim claredat i transparència al conjunt.
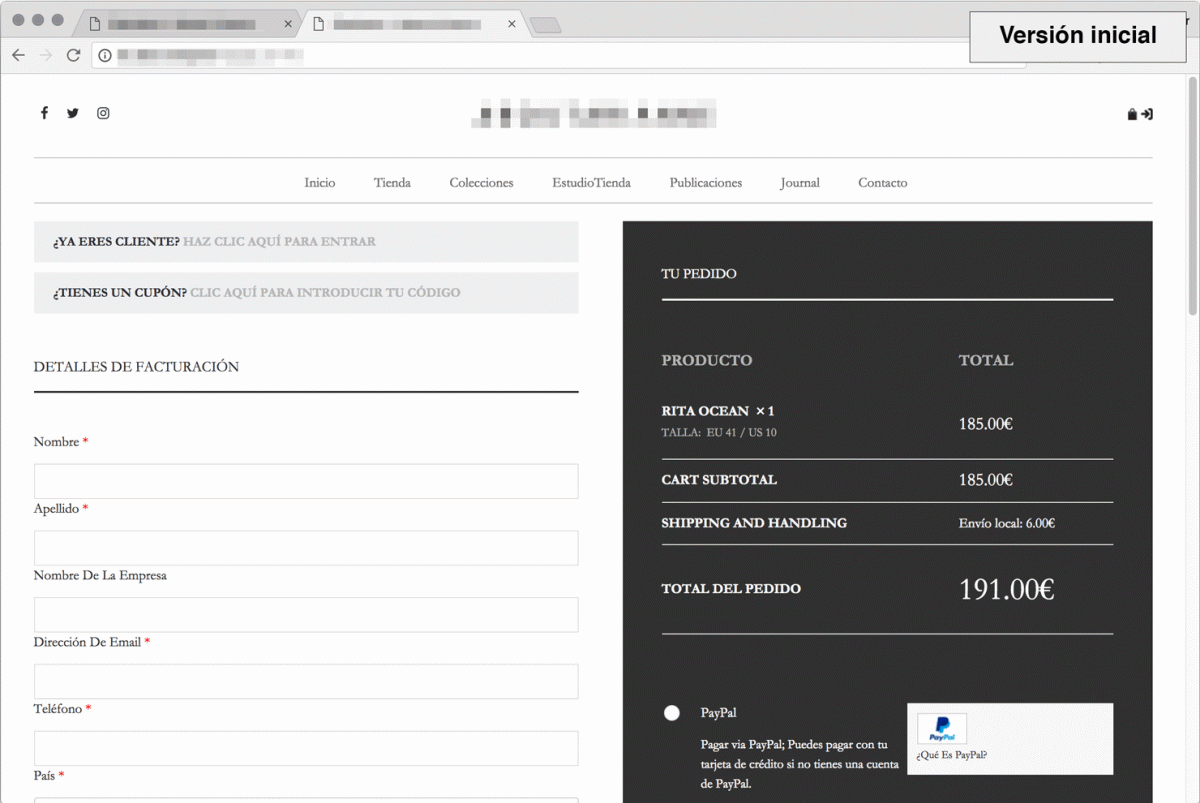
El checkout és una pàgina determinant, doncs és aquí on l’usuari ha d’omplir les seves dades i on tindrem més abandonament. És en aquesta pàgina on més impacte generaran totes les millores que puguem implementar.

En aquest cas hi havia molts aspectes que es van millorar; en primer lloc, el botó de trucada a l’acció. A la versió original el botó queda per sota del fold, de manera que l’usuari no el veu inicialment. A la nova versió, es redissenyen els camps de selecció de mètode de pagament per fer tot el conjunt més visual i més compacte, de manera que el botó en la majoria dels casos es mostra directament. De la mateixa manera que abans, el color ajuda a guiar a l’usuari per completar el procés de compra.
El telèfon és una dada delicada que pot dissuadir molts usuaris si no està justificat
Es van optimitzar els camps del formulari, millorant la disposició i descripció i ocultant aquells innecessaris. El telèfon és una dada delicada que pot dissuadir molts usuaris si no està justificat: per què em demanen el telèfon per comprar unes sabates? Si és necessari demanar el telèfon, hem de dir per què. Afegint juntament al camp de telèfon la frase Només per temes relacionats amb l’enviament, deixem clar el motiu i implícitament estem dient: no et trucaré ni et molestaré. Els camps Línia de direcció 2 i Empresa s’amaguen i només es mostren si fem clic als botons, novament, simplificant el formulari i fent que el seu aspecte sigui menys penós a l’hora d’omplir-lo.
En aquest cas, a més, en la versió inicial, el camp Enviar a una direcció diferent? estava activat per defecte i quedava just al final de la pàgina, sense que l’usuari ho veiés, de manera que quan volia procedir amb el pagament, el sistema notificava errors del formulari. Tot un despropòsit que generava confusió, frustració, major abandonament i menor conversió.
Molts d’aquests aspectes poden semblar molt obvis, però la majoria de vegades no es tenen en compte, i desgraciadament són molt comuns en els ecommerce actualment. Corregir aquests aspectes, millorar-los i fer tests poden implicar importants millores en el benefici dels negocis online. En el nostre cas, ho estudiarem, comparant les dades de l’abans i el després, i seguirem implementant millores de manera continuada.
Construïm relacions en l'era digital. Creem i implementem l'estratègia de comunicació i màrqueting que necessites per créixer.
Coneix l'agència
Google Business és una eina clau pel sector. T'expliquem com treure-li el màxim partit en empreses de logística i transport
Llegir més
L'entorn digital ha accelerat el canvi en el llenguatge: els hashtags, per exemple, s'han tornat indispensables per a la comunicació i l'estratègia en xarxes socials. Per això, a Blackpool Digital hem actualitzat els nostres criteris per a incorporar-los en les nostres publicacions
Llegir més
Des de Blackpool seguim molt de prop tota l'actualitat del sector logístic, un àmbit que avui es veu envoltat en innombrables reptes: logística 4.0, escassetat de subministraments, falta de transportistes, pujada del preu del carburant o la digitalització, són alguns dels més destacats.
Llegir més