
Planes de marca personal para directivos: cómo liderar la conversación en LinkedIn
Las marcas personales de los directivos pueden ser un gran activo de marca, pero hay que saber trabajarlas correctamente y con estrategia detrás.
Leer más
Recientemente acudió a nosotros un cliente cuyo negocio es la venta de zapatos. Buena parte del negocio se sustenta en la venta online, tanto es así que sus planes a corto plazo prevén el cierre de su tienda física que tienen en Barcelona.
El uso de la redes sociales es un aspecto clave para la difusión de su producto y su principal canal de adquisición, pero su sito web presentaba graves problemas de gestión y usabilidad que repercutían negativamente en sus clientes y su imagen.
La tienda online sufría errores que iban desde stock que no se actualizaba después de un pedido, ocasionando que productos agotados siguieran en venta, hasta que los usuarios no recibían ningún correo de confirmación después de realizar un pedido. Cuando un usuario hace una compra online, inmediatamente después va al buzón de entrada a esperar el correo de confirmación (refresh, refresh, refresh... panic).
Todo ello derivaba en todo un conjunto de tareas de gestión, emails de disculpa y gastos de envío gratuitos como compensación, completamente innecesario, y en consecuencia, generaba pérdidas para el negocio. Por supuesto lo primero que se hizo fue solucionar todos estos aspectos básicos.
Más allá de esto, mediante un análisis inicial de los datos del tráfico web y junto con un estudio del proceso de compra, se detectaron muchos otros aspectos que estaban perjudicando la principal conversión de la web: las ventas. A continuación se describen algunos de los aspectos que se trabajaron y cómo se optimizó la usabilidad del conjunto para mejorar el embudo de conversión.
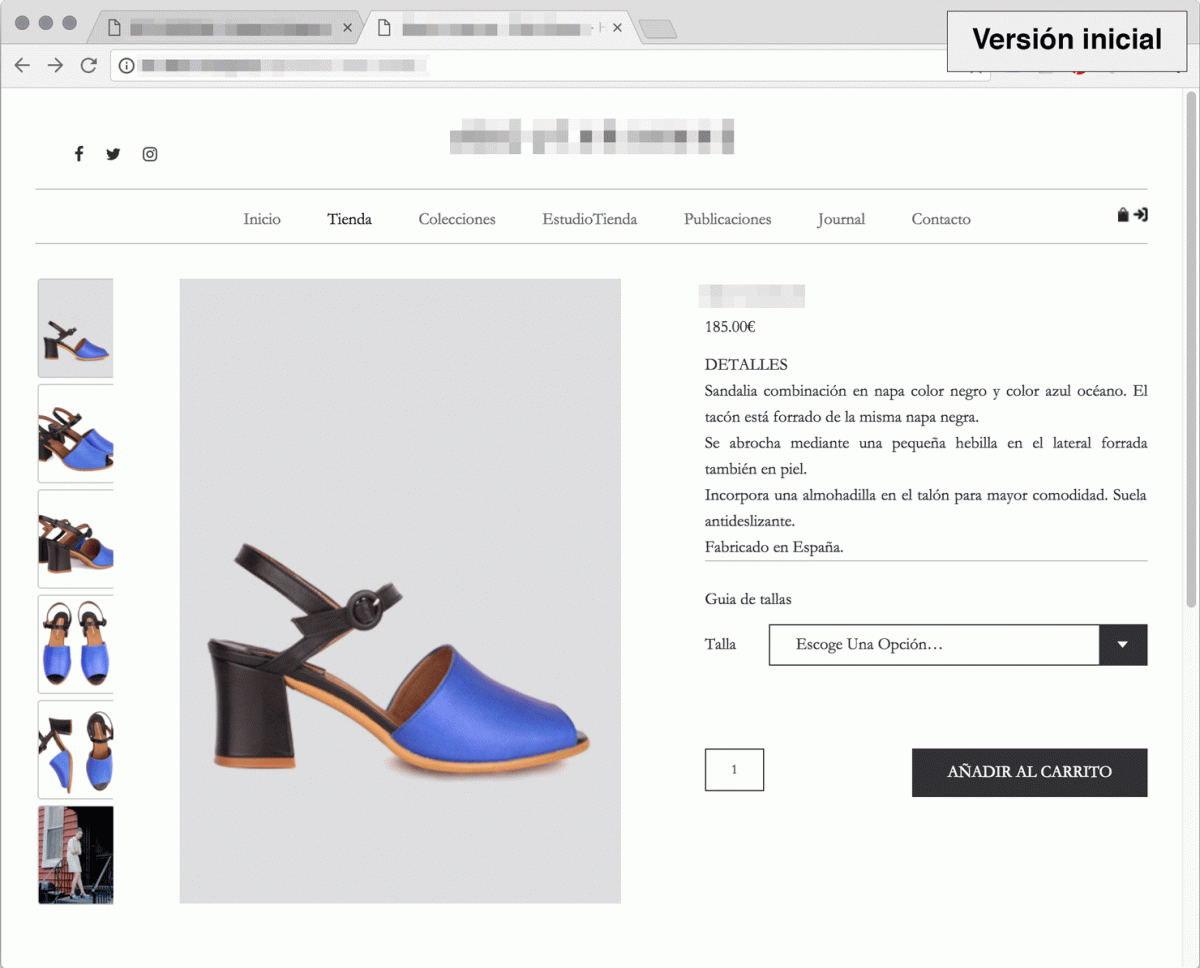
El primer paso para la mejora del embudo de conversión es la página de producto. La siguiente imagen muestra el antes y el después de la ficha de producto:

En la venta de zapatos online, una de las mayores preocupaciones del comprador es la elección de la talla. En la nueva versión se destaca más la Guía de tallas, reforzándola con ¿Tienes dudas con tu talla? y subrayando el enlace a la Guía de Tallas.
Ningún usuario ha comprado 2 pares del mismo modelo, de manera que se decide suprimir del formulario el campo de unidades
Se han rediseñado y redistribuido los campos para añadir un producto a la cesta. El desplegable para escoger la talla se compacta, ocultando la etiqueta talla (solo se oculta, no se elimina para mantener el formulario accesible y cambiando el texto por defecto Escoge Una Opción, por Talla. Además, los valores de talla se mejoran, pasando de la forma simple 36, 37, 38, etc. a la forma EU 38 / US 7.5 para el español y US 7.5 / EU 38 para versión en inglés.
Un rápido análisis del histórico de ventas constata que ningún usuario ha comprado 2 pares del mismo modelo, de manera que se decide suprimir del formulario el campo de unidades. De esta forma simplificamos el formulario y solucionamos la confusión que podía generar la presencia de una caja de texto sin etiqueta. Aún así, la opción de comprar más de un par sigue brindándose desde la página del carro de la compra. El botón de llamada a la acción, Añadir al carro, se posiciona justo a la derecha del desplegable de talla de forma que todo el conjunto queda más claro.
Esta mejora de la distribución de los elementos en la página nos permite además aprovechar el espacio para añadir información acerca de los plazos de envío y la política de devoluciones, dando mayor sensación de confianza al comprador.
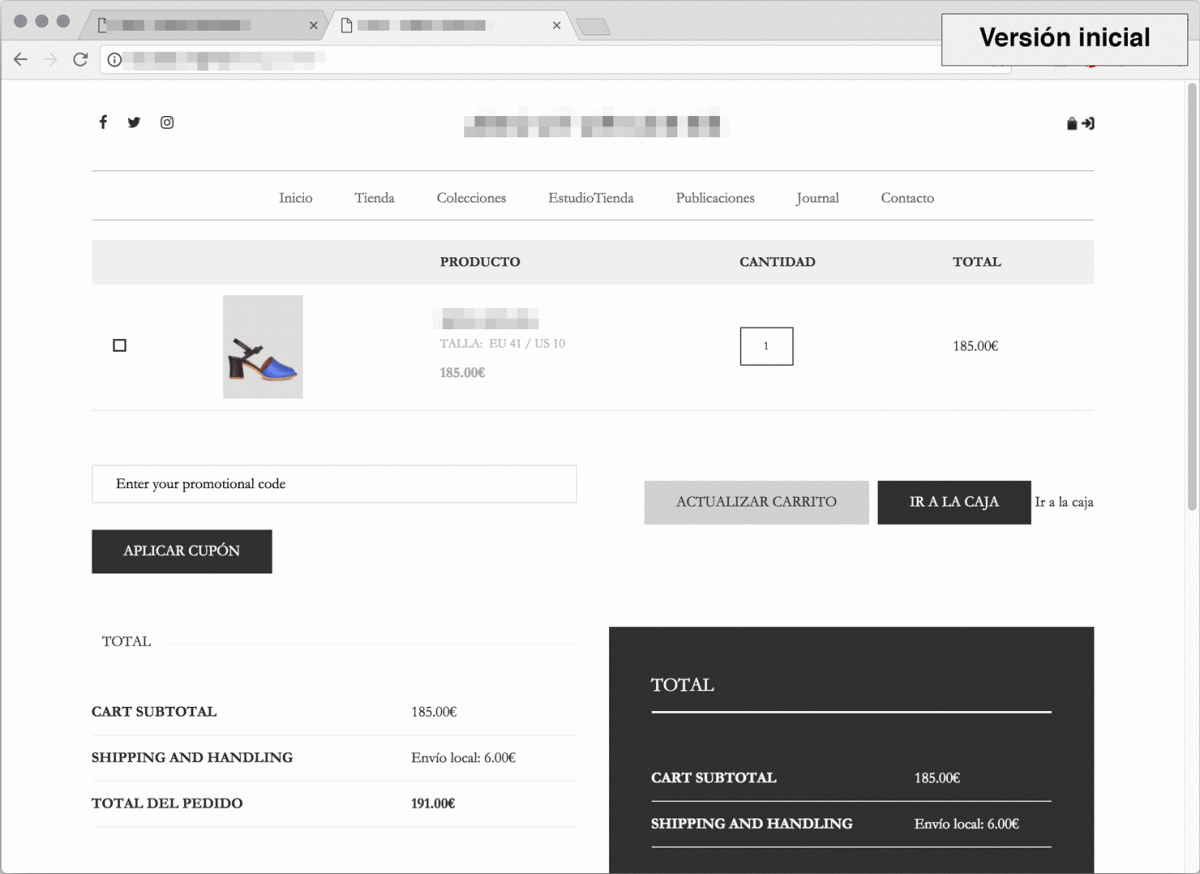
La página del carro de la compra o cart, muestra el resumen de artículos y es el paso previo a la página de pago o checkout. Aquí es donde el usuario puede añadir o eliminar artículos de su cesta y ver el importe total del pedido.
En la versión inicial esta página presentaba muchos elementos innecesarios y duplicados, lo que contribuía negativamente en la experiencia de usuario y en la conversión de la página. El resumen del pedido estaba duplicado así como los botones para proceder con el pedido. Todo ello hacía el conjunto confuso y poco intuitivo.

En la nueva versión se eliminan estas duplicidades y se resitúan los elementos para hacer el conjunto más claro. El resumen del pedido se coloca arriba a la derecha, puesto que es el lugar donde intuitivamente el usuario dirige su atención. De esta forma de un solo vistazo tenemos una visión general del pedido.
El elemento más importante de la página del pedido es el botón de llamada a la acción
El elemento más importante de la página es el botón de llamada a la acción o CTA (Call to Action) para proceder con el pedido. El uso del color en este elemento es fundamental para mejorar su presencia y añadir claridad al proceso de compra. Ahora el usuario percibe de manera mucho más clara dónde hacer click para continuar con el pedido. Todo un capítulo aparte se podría escribir acerca de qué colores convierten más, pero no entraremos en este terreno.
El campo para introducir el código promocional se oculta y en su lugar se coloca el botón ¿Tienes un código promocional? Solo cuando el usuario hace clic se muestra el campo para introducir el código. Con esto se busca, además de simplificar el aspecto general de la página, evitar el abandono incentivado por la búsqueda de códigos promocionales, ya que algunos usuarios abandonarán la página o abrirán una nueva pestaña del navegador e iniciarán una búsqueda para obtener códigos promocionales, y, probablemente al no encontrar ninguno, ya no vuelvan.
Una muy buena herramienta que es conveniente disponer en esta página es la calculadora de gastos de envío. De esta manera se evita la frustración que se pueda generar en los sucesivos pasos si sucede que el total de pedido cambia al introducir la dirección. En la nueva versión, haciendo clic en calcular envío, se despliega un selector de zonas de envío y al seleccionar la zona se actualizan los costes. Con todo esto añadimos claridad y transparencia al conjunto.
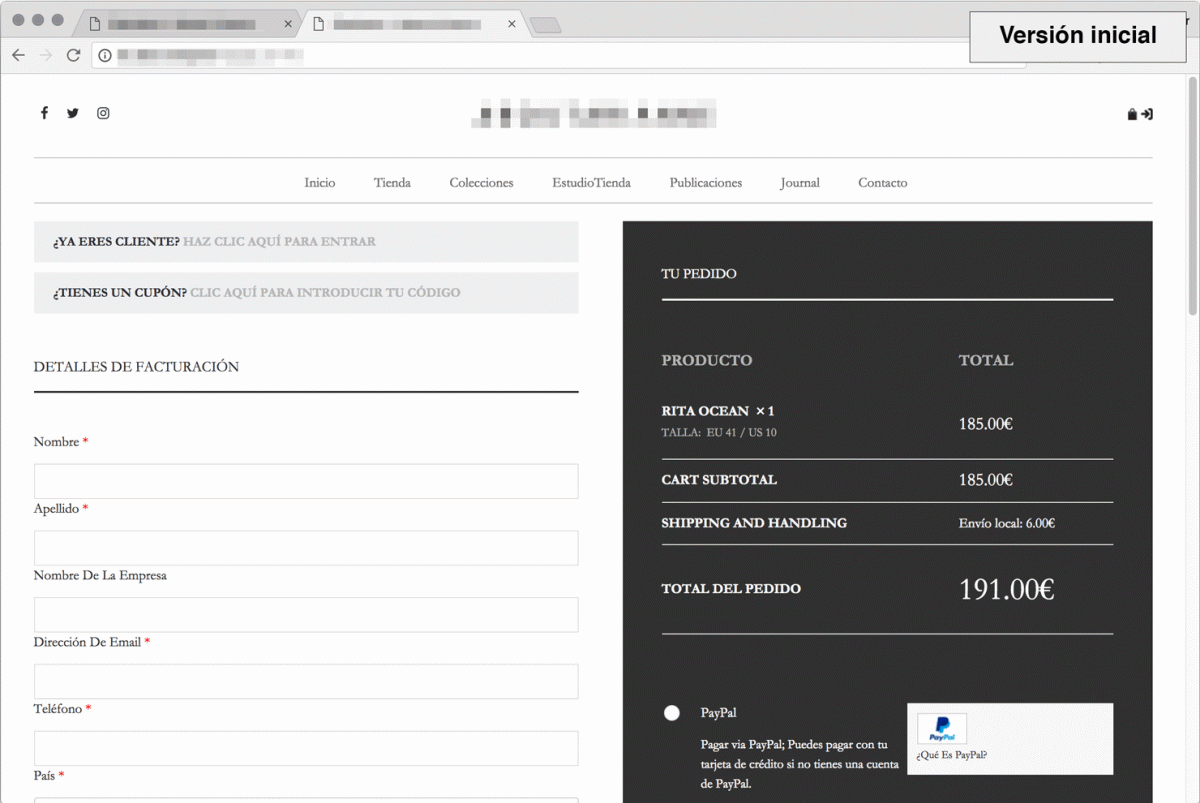
El Checkout es una página determinante, pues es aquí donde el usuario tiene que rellenar sus datos y donde vamos a tener más abandono. Es en esta página donde más impacto generarán todas las mejoras que podamos implementar.

En este caso había muchos aspectos que se mejoraron, en primer lugar el botón de llamada a la acción. En la versión original el botón queda por debajo del fold, de manera que el usuario no lo ve inicialmente. En la nueva versión, se rediseñan los campos de selección de método de pago para hacer todo el conjunto más visual y más compacto, de manera que el botón en la mayoría de casos se muestra directamente. De la misma manera que antes, el color ayuda a guiar al usuario para completar el proceso de compra.
El teléfono es un dato delicado que puede disuadir a muchos usuarios si no está justificado
Se optimizaron los campos del formulario, mejorando la disposición y descripción y ocultando aquellos innecesarios. El teléfono es un dato delicado que puede disuadir a muchos usuarios si no está justificado: ¿por qué me piden el teléfono para comprar unos zapatos? Si es necesario pedir el teléfono, digamos por qué. Añadiendo junto al campo de teléfono la frase Solo para temas relacionados con el envío, dejamos claro el motivo y implícitamente estamos diciendo, no te voy a llamar ni a molestarte. Los campos Linea de dirección 2 y Empresa se ocultan y solo se muestran si hacemos clic en los botones, nuevamente, simplificando el formulario y haciendo que su aspecto sea menos penoso a la hora de rellenarlo.
En este caso, además, en la versión inicial, el campo ¿Enviar a una dirección diferente? estaba activado por defecto y quedaba justo al final de la página, sin que el usuario lo viera, de manera que cuando quería proceder con el pago el sistema notificaba errores del formulario. Todo un despropósito que generaba confusión, frustración, mayor abandono y menor conversión.
Muchos de estos aspectos pueden parecer muy obvios, pero la mayoría de veces no se repara en ellos, y desgraciadamente son muy comunes en los ecommerce actualmente. Corregir estos aspectos, mejorarlos y realizar tests pueden devenir en importantes mejoras en el beneficio de los negocios online. En nuestro caso, lo estudiaremos, comparando los datos del antes y el después, y seguiremos implementando mejoras de forma continuada.
Construimos relaciones en la era digital. Creamos e implementamos la estrategia de comunicación y marketing que necesitas para crecer.
Conoce la agencia
Las marcas personales de los directivos pueden ser un gran activo de marca, pero hay que saber trabajarlas correctamente y con estrategia detrás.
Leer más
Microsoft ha publicado una guía sobre cómo optimizar el contenido para los buscadores de IA. En este artículo, te explicamos sus 6 principales recomendaciones
Leer más
Reflexionamos sobre cómo la relación con un cliente puede esconder tensiones invisibles, ya sea por la falta de innovación o por la ausencia total de interlocución
Leer más